日本国内の天気、災害といった情報を提供するウェブサイトや、自分のウェブサイトに部品として埋め込むブログパーツは数多く存在していますが、世界中の天気をカバーできてしかも見た目が良いものは少ないです。そんな中、デザインもよく、非常に見やすいブログパーツを見つけたので紹介します。
それは「forecast.io」で提供されているブログパーツです。
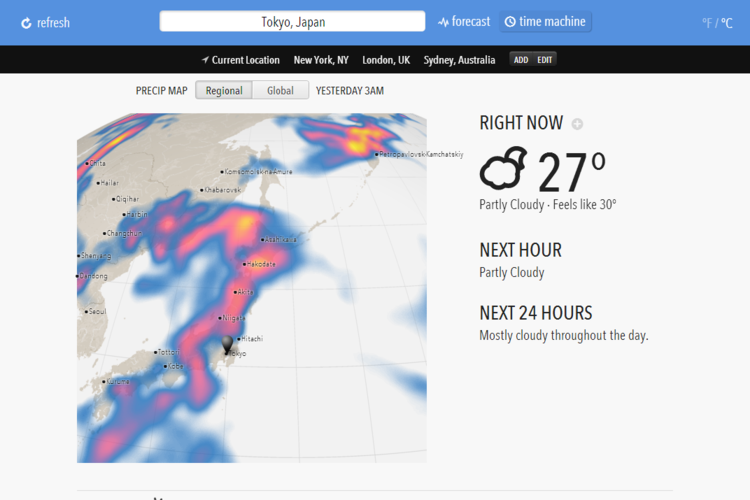
forcast.io自体はiPhone、Androidでも使いやすいWeb版のお天気アプリケーションです。特別なアプリケーションをインストールしなくとも、ブラウザからアクセスするだけで使えるので気軽に使えます。
どのように自分のウェブサイトの埋め込むのか?
東京の天気を埋め込んだサンプルです。
実際に埋め込まれているのは下記のシンプルなHTMLコードです。
<iframe id="forecast_embed" type="text/html" frameborder="0" height="245" width="100%" src="http://forecast.io/embed/#lat=35.689487&lon=139.691706& name=Tokyo&units=si"></iframe>
このパーツは横幅は自由に設定できますが、縦幅は245pxで固定です。横幅100%、縦幅245pxとしておくと画面サイズがかわった時にデザインが自動的に切り替わりますので、レスポンシブル・デザインにも対応しています。
各パラメータの紹介は「Forecast.io Blog」で紹介されています。
- lat – 緯度
- lon – 経度(緯度経度を調べるには、itouchmapが便利です。)
- name – 場所の名前を任意に追加できます。
- color – 標準は黒。#000000 といった形式で任意の色に変更可能。
- font – 標準はHelvetica。
- units – 標準はusになってますので切り替えましょう。日本では「si」の表示が馴染みが深いです。
- us – 気温は華氏(F)表示、風速はmph表示
- uk – 摂氏(C)、mph
- ca – 摂氏(C)、km/h
- si – 摂氏(C)、m/s
このブログパーツは無料で利用できます。